Referencia CSS
Hoja de referencia para css con todas las propiedades y atributos, escrita por Dave Child.
Referencia Rápida de CSS
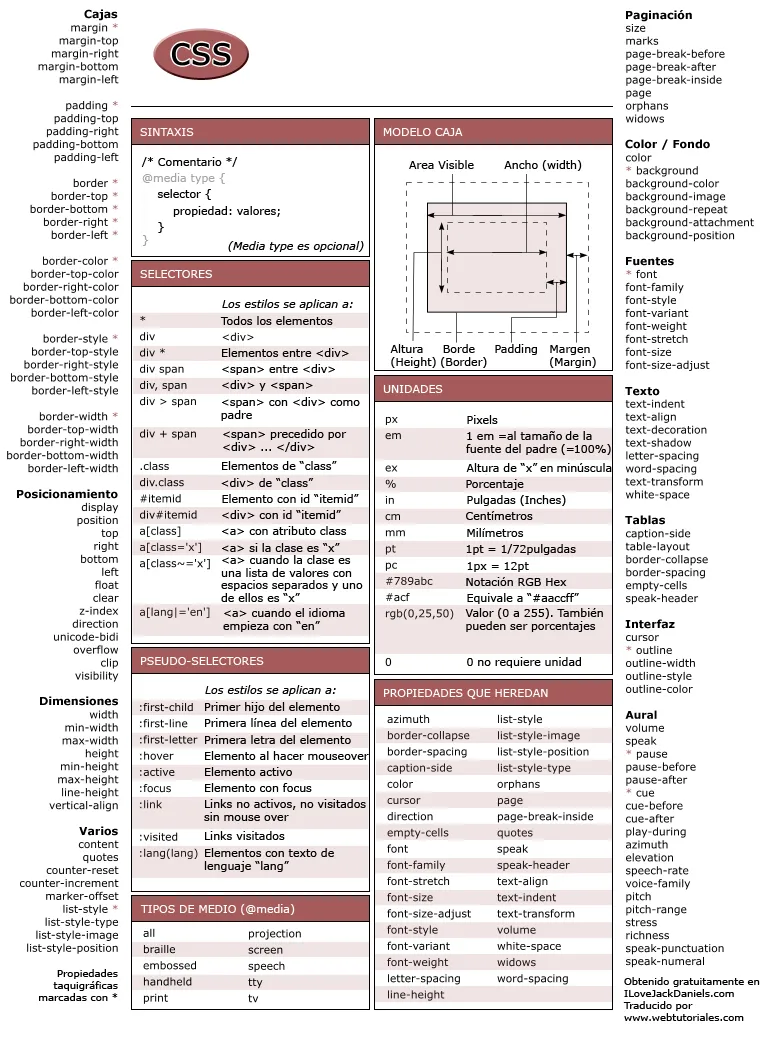
Esta hoja con apuntes de CSS está diseñada para actuar como referencia y recordatorio, listando todos los selectores y propiedades (hasta la fecha de CSS 2.1). Incluye un ejemplo visual del modelo caja, referencias de unidad para CSS y varios tipos de medios que CSS permite. A continuación se muestra una descripción del contenido de esta hoja de referencia.
 (230kb)
(230kb)
Lista de Propiedades
La especificación de CSS incluye muchas propiedades, muchas de las cuales se olvidan a menudo o son pasadas por alto. Muchas de ellas son propiedades taquigráficas, definiendo muchas características en una. Las columnas externas de la hoja de referencia muestra todas las propiedades disponibles en CSS.
Sintaxis
La sintaxis es una area en CSS donde mucha gente suele tropezar cuando está aprendiendo a trabajar con CSS. A menudo, los diseñadores que empiezan con este lenguaje pueden perder mucho tiempo intentando entender por qué un estilo específico no se aplica a su diseño, y muchas veces es un error de sintaxis.
Selectores
Dada la cantidad de posibles selectores en CSS, no es de extrañar que la gente pueda confundirse a menudo. Confundir los selectores ID y Class es bastante fácil, y mucho más si además se añaden atributos. En esta sección de la hoja de referencia CSS, se listan los selectores y se muestra con qué elementos se aplicarían estos selectores.
Pseudo-Selectors
Los pseudo-selectores se utilizan para elementos que no existen o que están en un estado particular. Esta sección muestra varios pseudo-selectores.
Atención: - He dejado los pseudo-selectores :before y :after fuera de esta lista porque he creído que el contenido generado es demasiado complejo para añadirlo a esta hoja de referencia y además definirlo de tal manera que esta area siguiera siendo usable.
Tipos de Medio
Una de las razones por la que CSS es tan poderoso es porque permite que diferentes dispositivos puedan acceder a la misma información. Esto se controla con los tipos de medio (media types), y aunque no se usan en CSS como muchos quisieran, los nuevos dispositivos y plataformas harán que esto cambie y los tipos de medios sean importantes. Esta sección muestra varios tipos de medio definidos en CSS 2.1.
Modelo Caja
El modelo caja (box model) es un modelo que constantemente puede hacer tropezar a los que están aprendiendo CSS. Aparte de que los mayores navegadores no la aplican correctamente, su definición puede ser confusa. En esta sección de la hoja de referencia CSS se intenta hacerlo más claro.
Unidades
CSS permite al autor definir dimensaiones y colores de múltiples formas, que pueden ser especialmente útiles al combinarlas con tipos de medios. En esta sección de la hora de referencia se muestran varias unidades que se pueden usar en CSS y la explicación de lo que significan.
Propiedades que Heredan
La herencia es otra area que suele ser confusa tanto por los que se inician con CSS como para diseñadores experimentados. Un elemento dentro de otro puede usar el mismo valor que su ancestro. Por ejemplo, si defines una familia de fuentes para una
Créditos
Este artículo es una traducción autorizada de CSS Cheat Sheet escrito por Dave Child. Si deseas enlazarnos por favor, añade un link a esta página y no al documento de la hoja de referencia.