Cómo mantener el pie de página al final de la misma en CSS
Aprende a mantener el pie de página en la parte inferior de la misma, incluso cuando hay poco contenido, utilizando CSS.

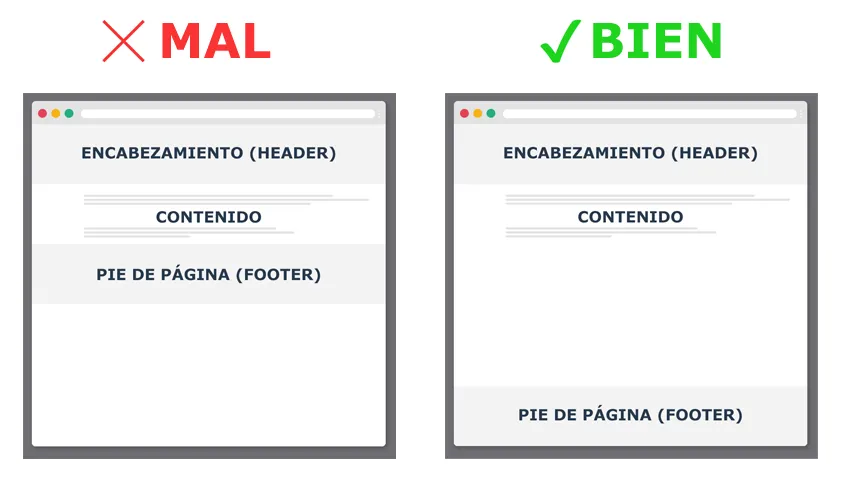
A veces, mientras diseñamos una página web, se puede dar el caso de que el elemento donde se encuentra nuestro contenido no llegue a la altura de la parte inferior de la página, lo que hace que el pie de página (también conocido como Footer) aparezca en el medio de la página en vez de al final. Como en la siguiente imagen:

Para solucionar este problema podemos utilizar CSS y asegurarnos de que el footer permanezca en la parte inferior de la página, incluso si no hay suficiente contenido que lo empuje hacia abajo. Una buena estrategia es utilizar la disposición de elementos CSS Flexbox. Aquí tienes un ejemplo:
La clave está en la propiedad min-height: 100vh del div .container que asegura que el contenedor ocupe al menos la altura completa de la ventana gráfica (vh significa viewport height o altura de la ventana gráfica). La propiedad flex: 1 0 auto; en el div .content permite que crezca para llenar el espacio restante, empujando el pie de página hacia abajo.
Usando esta técnica, el pie de página siempre se pegará en la parte inferior de la página, independientemente de la cantidad de contenido presente.