Maquetación de notificaciones con CSS
Aprende cómo maquetar mensajes de alerta con HTML y CSS usando el modelo de diseño FlexBox.

Mostrar mensajes de alerta es una de las tareas más habituales que puedes encontrar al desarrollar sitios web. El código que mostraremos puede variar ligeramente según la librería o framework que utilices, como React, Angular, Vue, etc. Sin embargo, en este artículo queremos mostrar cómo hacerlo utilizando únicamente HTML y CSS puro, para que puedas aprender a maquetarlo y, además, sea fácil migrarlo a estas otras librerías si lo necesitas.
Código HTML
El código HTML es muy simple, englobaremos el componente con un div con la clase alert. Y como clase hermana pondremos alert-danger, para indicar visualmente el tipo de alerta que queremos mostrar. Al final del artículo hemos añadido CSS para todos los tipos de alerta:
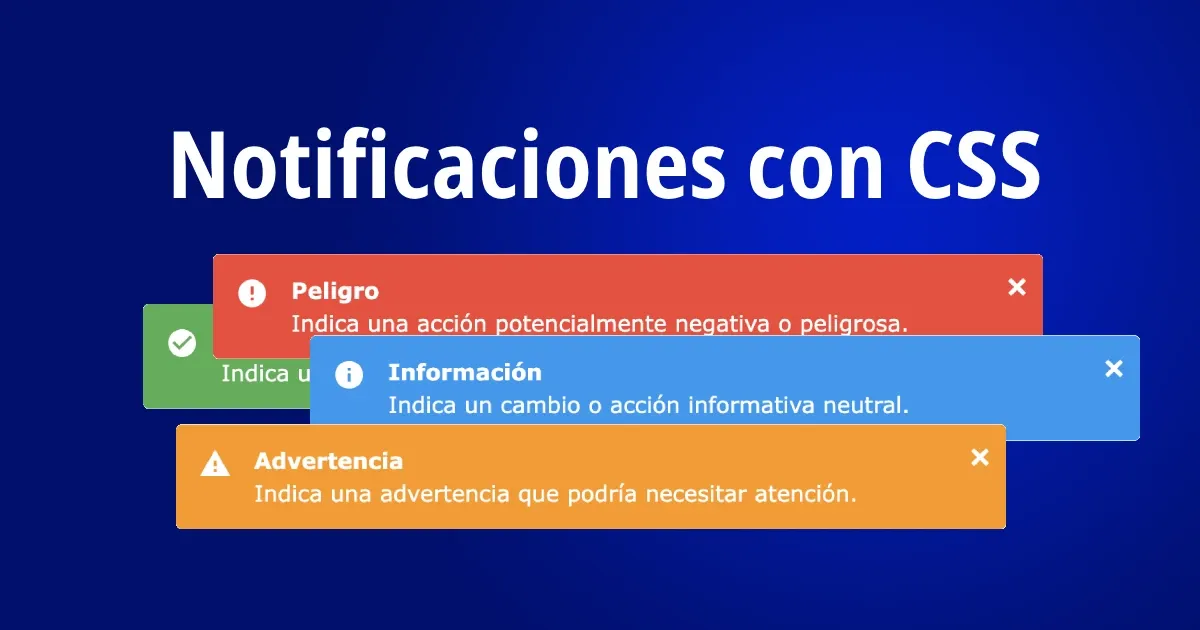
alert-danger: Indica una acción potencialmente negativa o peligrosa.alert-success: Indica una acción positiva o exitosa.alert-info: Indica un cambio o acción informativa neutral.alert-warning: Indica una advertencia que podría necesitar atención.
Dentro pondremos la clase alert-icon que engloba el icono y añade un pequeño margen a la derecha para que haya un poco de separación con el título y la descripción.
A continuación mostraremos el alert-content que engloba el título y la descripción.
Finalmente la clase closeButton para mostrar la cruz para cerrar el mensaje de notificación, se puede omitir si no se necesita.
<div class="alert alert-danger"> <div class="alert-icon"> <svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="currentColor" viewBox="0 0 24 24"> <path d="M12 2C6.48 2 2 6.48 2 12s4.48 10 10 10 10-4.48 10-10S17.52 2 12 2zm1 15h-2v-2h2v2zm0-4h-2V7h2v6z" /> </svg> </div> <div class="alert-content"> <p class="alert-title">Peligro</p> <p class="alert-description">Indica una acción potencialmente negativa o peligrosa.</p> </div> <span class="closeButton" onclick="this.parentElement.style.display='none';">×</span></div>Estilos CSS
Para maquetar el componente usaremos el modelo de diseño FlexBox. A destacar el div principal con la clase alert que usa display:flex y el la clase que engloba el contenido alert-content con flex:1 para indicar que su anchura llegue hasta el final de la anchura de su contenedor padre.
También se han añadido las clases .alert-danger, .alert-success, .alert-info y .alert-warning según el tipo de mensaje que queramos mostrar.
.alert { display: flex; align-items: flex-start; padding: 16px; margin-bottom: 16px; border-radius: 4px; font-family: Verdana, sans-serif; position: relative;}
.alert-icon { flex-shrink: 0; margin-right: 16px;}
.alert-content { flex: 1;}
.alert-title { font-weight: bold; margin: 0 0 4px 0;}
.alert-description { margin: 0;}
.alert .closeButton { position: absolute; top: 10px; right: 10px; color: inherit; font-weight: bold; font-size: 20px; cursor: pointer; transition: color 0.3s ease;}
.alert .closeButton:hover { color: #000;}
.alert-danger { background-color: #f44336; color: white;}
.alert-success { background-color: #4CAF50; color: white;}
.alert-info { background-color: #2196F3; color: white;}
.alert-warning { background-color: #ff9800; color: white;}Resultado final
A continuación puedes ver el resultado final:
<!DOCTYPE html><html lang="en">
<head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Mensajes de alerta con CSS</title> <style> .alert { display: flex; align-items: flex-start; padding: 16px; margin-bottom: 16px; border-radius: 4px; font-family: Verdana, sans-serif; position: relative; }
.alert-icon { flex-shrink: 0; margin-right: 16px; }
.alert-content { flex: 1; }
.alert-title { font-weight: bold; margin: 0 0 4px 0; }
.alert-description { margin: 0; }
.alert .closeButton { position: absolute; top: 10px; right: 10px; color: inherit; font-weight: bold; font-size: 20px; cursor: pointer; transition: color 0.3s ease; }
.alert .closeButton:hover { color: #000; }
.alert-danger { background-color: #f44336; color: white; }
.alert-success { background-color: #4CAF50; color: white; }
.alert-info { background-color: #2196F3; color: white; }
.alert-warning { background-color: #ff9800; color: white; } </style></head>
<body> <div class="alert alert-danger"> <div class="alert-icon"> <svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="currentColor" viewBox="0 0 24 24"> <path d="M12 2C6.48 2 2 6.48 2 12s4.48 10 10 10 10-4.48 10-10S17.52 2 12 2zm1 15h-2v-2h2v2zm0-4h-2V7h2v6z" /> </svg> </div> <div class="alert-content"> <p class="alert-title">Peligro</p> <p class="alert-description">Indica una acción potencialmente negativa o peligrosa.</p> </div> <span class="closeButton" onclick="this.parentElement.style.display='none';">×</span> </div>
<div class="alert alert-success"> <div class="alert-icon"> <svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="currentColor" viewBox="0 0 24 24"> <path d="M12 2C6.48 2 2 6.48 2 12s4.48 10 10 10 10-4.48 10-10S17.52 2 12 2zm-2 15l-5-5 1.41-1.41L10 14.17l7.59-7.59L19 8l-9 9z" /> </svg> </div> <div class="alert-content"> <p class="alert-title">Éxito</p> <p class="alert-description">Indica una acción positiva o exitosa.</p> </div> <span class="closeButton" onclick="this.parentElement.style.display='none';">×</span> </div>
<div class="alert alert-info"> <div class="alert-icon"> <svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="currentColor" viewBox="0 0 24 24"> <path d="M12 2C6.48 2 2 6.48 2 12s4.48 10 10 10 10-4.48 10-10S17.52 2 12 2zm1 15h-2v-6h2v6zm0-8h-2V7h2v2z" /> </svg> </div> <div class="alert-content"> <p class="alert-title">Información</p> <p class="alert-description">Indica un cambio o acción informativa neutral.</p> </div> <span class="closeButton" onclick="this.parentElement.style.display='none';">×</span> </div>
<div class="alert alert-warning"> <div class="alert-icon"> <svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="currentColor" viewBox="0 0 24 24"> <path d="M1 21h22L12 2 1 21zm12-3h-2v-2h2v2zm0-4h-2v-4h2v4z" /> </svg> </div> <div class="alert-content"> <p class="alert-title">Advertencia</p> <p class="alert-description">Indica una advertencia que podría necesitar atención.</p> </div> <span class="closeButton" onclick="this.parentElement.style.display='none';">×</span> </div>
</body>
</html>