Layout Holy Grail en CSS
Layout de diseño CSS clásico que dispone un encabezamieto, barras laterales, contenido y pie de página de forma elegante.

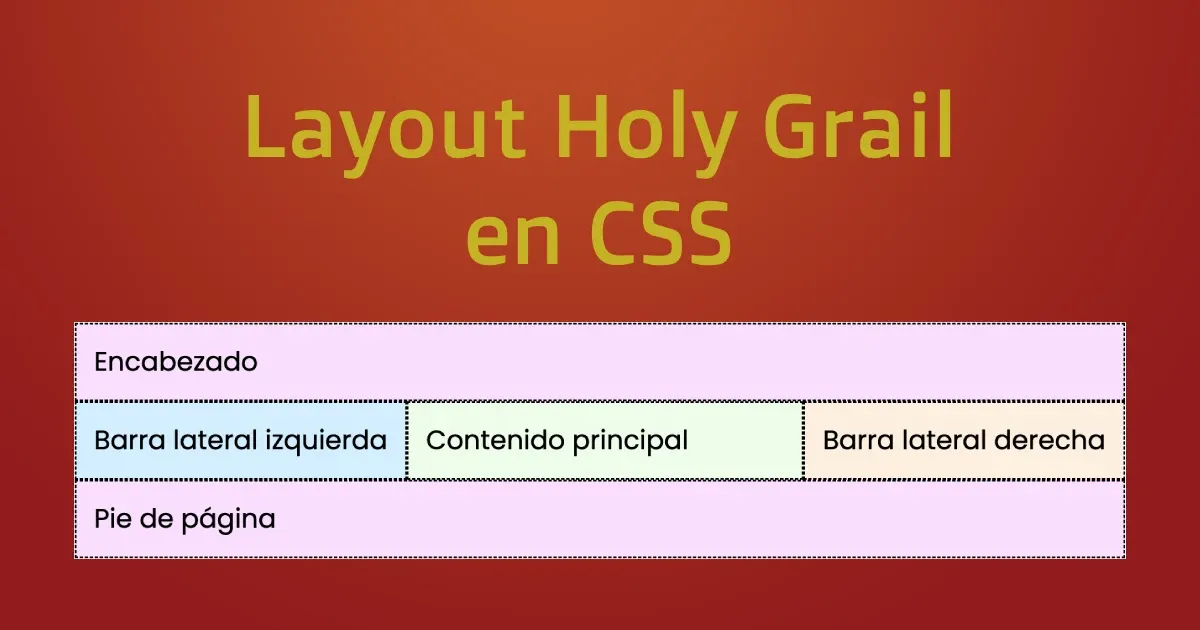
El layout Holy Grail es una propuesta de diseño de páginas web que busca organizar el contenido en cinco áreas principales: encabezado, barra lateral izquierda, contenido central, barra lateral derecha y pie de página. El término “Holy Grail” (Santo Grial) proviene de la búsqueda de una solución para crear esta estructura. Durante mucho tiempo lograr este tipo de distribución de manera flexible y sin inconsistencias entre navegadores era un desafío. Se requerían técnicas poco elegantes como tablas anidadas, float, márgenes negativos o incluso JavaScript para corregir el comportamiento.
Implementación del layout
La idea central de esta disposición de elementos es disponer de dos columnas laterales y un área principal que se adapta al espacio restante. A continuación, se muestra el HTML:
<!DOCTYPE html><html lang="es"><head> <meta charset="UTF-8"> <title>Holy Grail Layout con Grid</title> <link rel="stylesheet" href="grid-styles.css"></head><body> <div class="wrapper"> <header class="section coral">Encabezado</header> <div class="leftSidebar section blue">Barra lateral izquierda</div> <main class="section green">Contenido principal</main> <div class="rightSidebar section yellow">Barra lateral derecha</div> <footer class="section coral">Pie de página</footer> </div></body></html>El CSS usando Grid podría ser el siguiente:
.wrapper { display: grid; grid-template: auto 1fr auto / auto 1fr auto;}
header { padding: 2rem; grid-column: 1 / 4;}
.leftSidebar { grid-column: 1 / 2;}
main { grid-column: 2 / 3;}
.rightSidebar { grid-column: 3 / 4;}
footer { grid-column: 1 / 4;}Veamos el código en acción:
<!DOCTYPE html><html lang="en">
<head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Holy Grail Layout con Grid</title> <style> :root { --coral: hsl(300, 100%, 93%); --blue: hsl(200, 100%, 90%); --green: hsl(113, 85%, 95%); --yellow: hsl(30, 100%, 93%); }
.wrapper { display: grid; grid-template: auto 1fr auto / auto 1fr auto; }
header { padding: 2rem; grid-column: 1 / 4; }
.leftSidebar { grid-column: 1 / 2; }
main { grid-column: 2 / 3; }
.rightSidebar { grid-column: 3 / 4; }
footer { grid-column: 1 / 4; }
.coral { background-color: var(--coral); border: 1px solid var(--coral--b); }
.blue { background-color: var(--blue); border: 1px solid var(--blue--b); }
.green { background-color: var(--green); border: 1px solid var(--green--b); }
.yellow { background-color: var(--yellow); border: 1px solid var(--yellow--b); }
.section { font-size: 1.5rem; padding: 1rem; border-style: dashed; } </style></head>
<body> <div class="wrapper"> <header class="section coral">Encabezado</header> <div class="leftSidebar section blue">Barra lateral izquierda</div> <main class="section green">Contenido principal</main> <div class="rightSidebar section yellow">Barra lateral derecha</div> <footer class="section coral">Pie de página</footer> </div></body>
</html>Conclusión
El layout CSS Holy Grail es una técnica que ofrece una estructura organizada para la presentación del contenido en la web. Usando CSS Grid, se puede lograr una distribución balanceada que separa claramente el encabezado, las columnas laterales, el área central y el pie de página. Este tipo de diseño facilita la lectura y la distribución visual, convirtiéndose en una opción práctica para diseño habitual en páginas web.