Diseñar un componente tipo "Card"
Uso del patrón de diseño Card con HTML y CSS adaptable.

El diseño web actual se basa en patrones reutilizables que facilitan la organización del contenido. Uno de los más comunes es el Card. Este patrón agrupa información en bloques compactos y organizados. Son presentes en muchas webs con multitud de variantess y sirven para listar información, podemos encontrar algunos ejemplos en webs de compra online, para mostrar los productos, o en webs inmobiliarias para mostrar previsualizaciones de anuncios de casas.
Este formato se adapta bien a diseños adaptativos y proporciona mucha libertad en cuanto a su diseño, por ejemplo es común añadir imágenes para resaltar contenido visual, añadir encabezados o texto para presentar informació bien estructurada, o incluso añadir botones para que el usuario pueda realizar acciones directas.
Ejemplo práctico: Cards en HTML y CSS
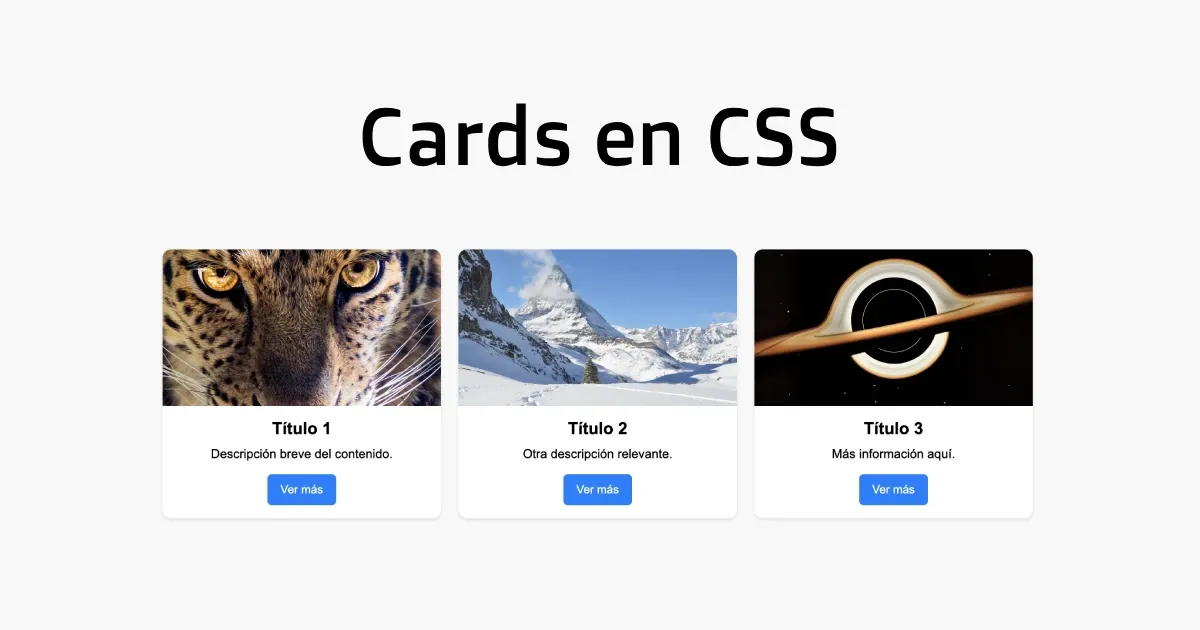
A continuación, veamos un ejemplo práctico de cómo construir un diseño de cards adaptativo en HTML y CSS. Vamos a construir una sección con tres tarjetas alineadas horizontalmente en escritorio y adaptables a pantalla pequeña.
Esta es la estructura HTML, crearemos un container que contenga las cards, y cada card contendrá información como una imagen, un título, una descripción y un botón.
<!DOCTYPE html><html lang="es">
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Diseño de Cards</title> <link rel="stylesheet" href="styles.css"></head>
<body> <section class="cards-container"> <article class="card"> <img src="https://images.unsplash.com/photo-1623645481161-0d8160281cbf?q=80&w=1200&auto=format&fit=crop" alt="Imagen 1" class="card__image"> <div class="card__content"> <h2 class="card__title">Título 1</h2> <p class="card__text">Descripción breve del contenido.</p> <button class="card__button">Ver más</button> </div> </article> <article class="card"> <img src="https://images.unsplash.com/photo-1556045037-08a5c4217789?q=80&w=1200&auto=format&fit=crop" alt="Imagen 2" class="card__image"> <div class="card__content"> <h2 class="card__title">Título 2</h2> <p class="card__text">Otra descripción relevante.</p> <button class="card__button">Ver más</button> </div> </article> <article class="card"> <img src="https://images.unsplash.com/photo-1640984756059-7303641db7cd?q=80&w=1200&auto=format&fit=crop" alt="Imagen 3" class="card__image"> <div class="card__content"> <h2 class="card__title">Título 3</h2> <p class="card__text">Más información aquí.</p> <button class="card__button">Ver más</button> </div> </article> </section></body>
</html>En el CSS escribimos las reglas que definiran el diseño y añadimos media queries para que sea responsive.
CSS
* { box-sizing: border-box; margin: 0; padding: 0;}
body { font-family: Arial, sans-serif; background-color: #f8f8f8; display: flex; justify-content: center; padding: 20px;}
.cards-container { display: grid; grid-template-columns: repeat(auto-fit, minmax(250px, 1fr)); gap: 20px; max-width: 1000px; width: 100%;}
.card { display: flex; flex-direction: column; background-color: white; border-radius: 10px; overflow: hidden; box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);}
.card__image { width: 100%; height: 180px; object-fit: cover;}
.card__content { display: flex; flex-direction: column; align-items: center; padding: 15px;}
.card__title { font-size: 1.2rem; margin-bottom: 10px;}
.card__text { font-size: 0.9rem; text-align: center; margin-bottom: 15px;}
.card__button { background-color: #007bff; color: white; border: none; padding: 10px 15px; border-radius: 5px; cursor: pointer; transition: background 0.3s;}
.card__button:hover { background-color: #0056b3;}
@media (max-width: 600px) { body { padding: 10px; }
.cards-container { grid-template-columns: 1fr; max-width: 400px; }
.card__content { padding: 20px; }
.card__title { font-size: 1.4rem; }
.card__text { font-size: 1rem; }
.card__button { padding: 12px 20px; font-size: 1rem; }}Explicación del diseño
Algunas consideraciones sobre la hoja de estilos para maquetar las Cards:
- Grid para el contenedor: Usamos
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr))para distribuir las tarjetas de manera flexible. - Flexbox dentro de cada tarjeta:
display: flex; flex-direction: column;permite alinear los elementos internos de forma ordenada. - Adaptabilidad: Al usar
auto-fit, las tarjetas se reorganizan automáticamente según el ancho disponible.
Ejemplo en funcionamiento
<!DOCTYPE html><html lang="en">
<head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Holy Grail Layout con Grid</title> <style> * { box-sizing: border-box; margin: 0; padding: 0; }
body { font-family: Arial, sans-serif; background-color: #f8f8f8; display: flex; justify-content: center; padding: 20px; }
.cards-container { display: grid; grid-template-columns: repeat(auto-fit, minmax(250px, 1fr)); gap: 20px; max-width: 1000px; width: 100%; }
.card { display: flex; flex-direction: column; background-color: white; border-radius: 10px; overflow: hidden; box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1); }
.card__image { width: 100%; height: 180px; object-fit: cover; }
.card__content { display: flex; flex-direction: column; align-items: center; padding: 15px; }
.card__title { font-size: 1.2rem; margin-bottom: 10px; }
.card__text { font-size: 0.9rem; text-align: center; margin-bottom: 15px; }
.card__button { background-color: #007bff; color: white; border: none; padding: 10px 15px; border-radius: 5px; cursor: pointer; transition: background 0.3s; }
.card__button:hover { background-color: #0056b3; }
@media (max-width: 600px) { body { padding: 10px; }
.cards-container { grid-template-columns: 1fr; max-width: 400px; }
.card__content { padding: 20px; }
.card__title { font-size: 1.4rem; }
.card__text { font-size: 1rem; }
.card__button { padding: 12px 20px; font-size: 1rem; } } </style></head>
<body>
<section class="cards-container"> <article class="card"> <img src="https://images.unsplash.com/photo-1623645481161-0d8160281cbf?q=80&w=1200&auto=format&fit=crop" alt="Imagen 1" class="card__image"> <div class="card__content"> <h2 class="card__title">Título 1</h2> <p class="card__text">Descripción breve del contenido.</p> <button class="card__button">Ver más</button> </div> </article> <article class="card"> <img src="https://images.unsplash.com/photo-1556045037-08a5c4217789?q=80&w=1200&auto=format&fit=crop" alt="Imagen 2" class="card__image"> <div class="card__content"> <h2 class="card__title">Título 2</h2> <p class="card__text">Otra descripción relevante.</p> <button class="card__button">Ver más</button> </div> </article> <article class="card"> <img src="https://images.unsplash.com/photo-1640984756059-7303641db7cd?q=80&w=1200&auto=format&fit=crop" alt="Imagen 3" class="card__image"> <div class="card__content"> <h2 class="card__title">Título 3</h2> <p class="card__text">Más información aquí.</p> <button class="card__button">Ver más</button> </div> </article> </section>
</body>
</html>Conclusión
El patrón “Card” es una solución habitual para estructurar y listar información en las páginas web. Su combinación con CSS Grid y Flexbox permite un diseño adaptativo sin complicaciones. Adaptar este enfoque a distintos proyectos mejora la presentación y organización del contenido y facilita al usuario la navegación por las páginas.